Menu Best Practices and Policies
Summary
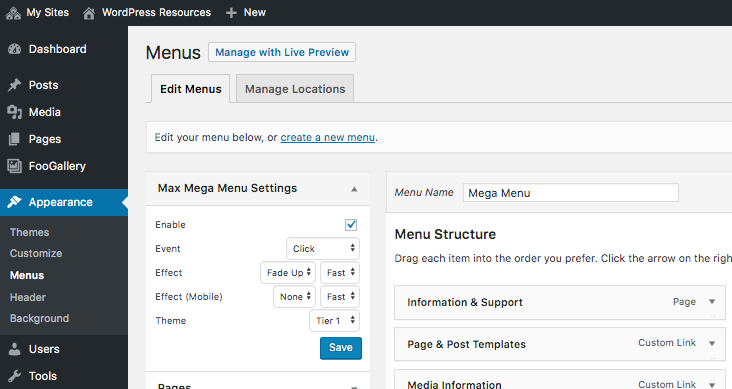
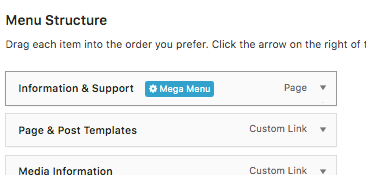
Instructions
Visual Instructions


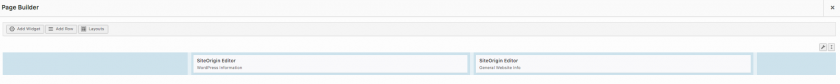
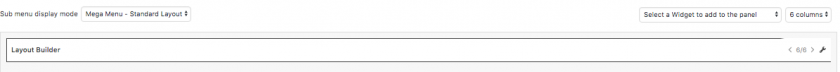
Use Layout Builder. Click the Wrench icon on the right to edit

Open Builder:

Here you have the standard Page Builder interface where you can add rows, columns, and widgets to create menu items.